My Website
Webpage concept:
Ideas and Layout
I get the idea of my webpage design from a picture I saw online, which is a guy holding a notepad and show what he wrote on the notepad. I slightly change the idea by creating a paper in front and put all the content within the paper, I taken a picture of a paper and taken a picture of myself edited in photoshop to create a background image,.
Colour
I decided to use 4 colours for this webpage, which are green, white, grey and black because I do not like to have too many colours on webpage that might cause people hard to read the content inside.
HTML/CSS
I have tried 2 ways for my web, instead of just using table html, I tried to use CSS code to create blocks because it would be much flexible to put my content in there while using table is such a hard time to adjust the pictures and words in right place. I enquired from IT student about ways of using CSS and how to make my webpage looks nicer, he guided me for a few days and given me many information about basic CSS. I would really like to try flash on my web, but my friend says that it is way to hard to combine all together, he told me that mostly people who uses flash will go all the way with flash in the webpage.
Content
I grabbed all my previous production includes my own and some company I worked for to put it in my website. I put all the videos in premiere pro and re-export it in .flv file to keep a small file size. For pictures, I decided to use flickr and embed in my webpage, I uploaded all my pictures to an album and it would automatically arranged a slideshow and code for me to copy into my webpage.
Challenges
There are many challenges I faced while working on this webpage design, for example I couldn’t find a right way to put up all my video in a page, I did a long way to put up all my videos by creating more than 10 html pages just for videos, it used up much time of mine. I did a mistake and found out when uploaded in cyberduck, I accidentally put capital letter for one of my html and become error while clicking on it. A slight change makes it perfect.
Finally, thanks Jack for his guidance in these few weeks, learnt a lot from him and wishes all the best to all students!
Cheers.
Isaac
NMD201
Monday
Week 12: Final
Today I showed Jack my webpage and he gave me some advices, I did change some video link part and make all the company name links to their website. Please feel free to view my webpage give some comments on it, Thanks.
Sunday
Week 10: Table
Today just a simple task for us to do which is create table in dreamweaver, tables are widely used to do page layout. Tables give a designer control over the positioning of images and text on the page. But nowadays people uses CSS to position the whole webpage, because it is more flexible to use compared to table.
And we used cyberduck to upload the table onto the scah.cdu.edu.au.

and the webpage for that http://scah.cdu.edu.au/2011/NMD201/s226076/Iphua_s226076_prac4/table.html.
Hopefully everything goes well for my e-portfolio. Cheers!
And we used cyberduck to upload the table onto the scah.cdu.edu.au.

and the webpage for that http://scah.cdu.edu.au/2011/NMD201/s226076/Iphua_s226076_prac4/table.html.
Hopefully everything goes well for my e-portfolio. Cheers!
Week 9: Introduction to Cyberduck
For the past week I have look through different webpages online to seek for inspiration for my e-portfolio, found out that most of the great webpages uses CSS as their web design format and doesn't seems to be easy for me. Well, guess I have to work harder for achieving my own style of website.
Anyways, as usual Jack talks about using dreamweaver, coding and etc. He also mentioned that what we should blog about, he asked us to write more about what we encounter while doing the tasks not just what we learn in class. He want us to be more adventurous to try out different ways of doing webpages and make something new.
Today he introduce Cyberduck software. What is Cyberduck?
Cyberduck is an open source FTP and SFTP, WebDAV, Cloud Files, Google Docs, and Amazon S3 client for Mac OS X and Windows (as of version 4.0) licensed under the GPL. Cyberduck is written in the Java language and using the Cocoa user interface framework. It supports FTP/TLS (FTP secured over SSL/TLS), using AUTH TLS as well as directory synchronization. The user interacts with the Cocoa application's GUI, including file transfer by drag and drop, and notifications via Growl. In addition, it is also able to open some files in external text editors.
Cyberduck includes a bookmark manager and supports the Mac OS X Keychain and Bonjour networking.
So today lesson is try to upload your html file on scah.cdu.au. Basic way to do as follows.

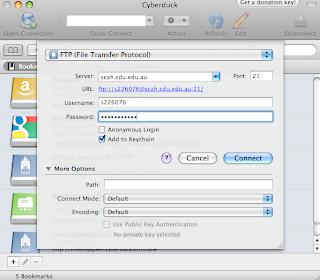
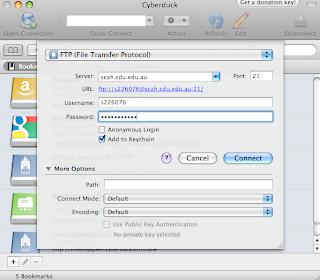
First open Cyberduck and click on open connection

Second, you need to key in scah.cdu.edu.au for the server and put in your username and password then click connect.

Finally, drag your file to any folder you wanted and DONE!
Anyways, as usual Jack talks about using dreamweaver, coding and etc. He also mentioned that what we should blog about, he asked us to write more about what we encounter while doing the tasks not just what we learn in class. He want us to be more adventurous to try out different ways of doing webpages and make something new.
Today he introduce Cyberduck software. What is Cyberduck?
Cyberduck is an open source FTP and SFTP, WebDAV, Cloud Files, Google Docs, and Amazon S3 client for Mac OS X and Windows (as of version 4.0) licensed under the GPL. Cyberduck is written in the Java language and using the Cocoa user interface framework. It supports FTP/TLS (FTP secured over SSL/TLS), using AUTH TLS as well as directory synchronization. The user interacts with the Cocoa application's GUI, including file transfer by drag and drop, and notifications via Growl. In addition, it is also able to open some files in external text editors.
Cyberduck includes a bookmark manager and supports the Mac OS X Keychain and Bonjour networking.
So today lesson is try to upload your html file on scah.cdu.au. Basic way to do as follows.

First open Cyberduck and click on open connection

Second, you need to key in scah.cdu.edu.au for the server and put in your username and password then click connect.

Finally, drag your file to any folder you wanted and DONE!
Week 11: Final rush for E-portfolio
This coming monday will be the final date for submission, have to get everything done in time. I took my to put all my stuffs link together and keep trying by viewing on google chrome. Well, I faced some problems on uploading video up to vimeo as my connection are not stable and keep drop off, I decided to use internal way by convert all the video files to .flv and using flash player to play. Took me an hour to convert all the video files, and I manage to make the video quality in good shape. Below is the progress while I'm doing it.










Week 8: Dreamweaver
Today is all about Dreamweaver, unfortunately we couldn't sign in dreamweaver with our own account because there's some issues with that. But we all managed to use dreamweaver for the first time to create webpages, before Jack started the dreamweaver lesson, he asked us to gathered in groups of 3 to discuss about e-portfolio and how we make it special, I group with Keree and Jing Wen and we came out with some good ideas for example creating a like button for people to like our previous production, and create a hire me page for people to book their interest on hiring us. I have been starting to think about what I want for my e-portfolio and what do I wanted to achieve in this. I hope to put up all my previous stuffs on the web so people could take it as references or interested in working with me.
What is Dreamweaver?
Adobe Dreamweaver software empowers designers and developers to design, build and maintain standards-based websites with confidence. Design visually or directly in code, develop pages with content management systems, and accurately test browser compatibility with Adobe BrowserLab, a new Adobe CS Live online service.
http://www.dreamweaver.com.au/
I studied the basic of dreamweaver through youtube, it is great software to design webpage rather than just using textedit to make it. I love it when you type "<" the command list will come out and you can choose the command you want from there, and when u done just put "<" it will automatically "
Introduction to Dreamweaver Part 1
What is Dreamweaver?
Adobe Dreamweaver software empowers designers and developers to design, build and maintain standards-based websites with confidence. Design visually or directly in code, develop pages with content management systems, and accurately test browser compatibility with Adobe BrowserLab, a new Adobe CS Live online service.
http://www.dreamweaver.com.au/
I studied the basic of dreamweaver through youtube, it is great software to design webpage rather than just using textedit to make it. I love it when you type "<" the command list will come out and you can choose the command you want from there, and when u done just put "<" it will automatically "
Introduction to Dreamweaver Part 1
Week 7: Jack's back
Jack joins us back in our class to be our tutor for HTML class, it is my first time to learn IT stuff as I am very bad in it. Jack gathered us together and we introduce ourselves to let everyone know who are we and what do we do. It is kinda odd because we are in the same class but we do not get to know each other in class, everyone stick to themselves while doing their own project, thanks to Jack help us to break the ice, so we could have this great chance to meet each other.
Jack starting off with explain those basic HTML stuffs and ask us to try it on textedit.
So what is HTML?
It is a type of text code in Hypertext Markup Language which, when embedded in a document, allows that document to be read and distributed across the Internet.
Basically we just put the codes in front and the back of the text we wanted. For example,
This is my facebook
At first it is quite simple to understand those simple code, but after that it doesn't seems so easy to play with it. You can't remember those code and have to keep look through on website for those codes. After a quick play with that, here comes our first task, create index.html and page1.html and make them link together. I was quite lost while trying on linking both of the pages together, after seeing some friends around doing it, I finally managed to keep up with them and finish it.
It was a great challenge for me because I am really bad in IT, remembered I failed an elective subject in my college days since then I do not take any IT subject anymore. Well, let the past to be the past, I shall work hard for now to get hold on it..
Jack starting off with explain those basic HTML stuffs and ask us to try it on textedit.
So what is HTML?
It is a type of text code in Hypertext Markup Language which, when embedded in a document, allows that document to be read and distributed across the Internet.
Basically we just put the codes in front and the back of the text we wanted. For example,
This is a heading
This is a paragraph.
This is my facebook
At first it is quite simple to understand those simple code, but after that it doesn't seems so easy to play with it. You can't remember those code and have to keep look through on website for those codes. After a quick play with that, here comes our first task, create index.html and page1.html and make them link together. I was quite lost while trying on linking both of the pages together, after seeing some friends around doing it, I finally managed to keep up with them and finish it.
It was a great challenge for me because I am really bad in IT, remembered I failed an elective subject in my college days since then I do not take any IT subject anymore. Well, let the past to be the past, I shall work hard for now to get hold on it..
Week 6: Last Remixor Class
Time flies, so we come to the end of Michael remixing class. Will came in class to teach us how to upload our "masterpiece" unto vimeo and abc pool, in the same time, he talk to us about different type container of videos, to give us deeper understanding of each type of files, there are .mov, .avi, .flv, .mts and many more. We also learn different codec in various types of video clip.
What is Codec?
Codecs are often designed to emphasize certain aspects of the media, or their use, to be encoded. For example, a digital video (using a DV codec) of a sports event needs to encode motion well but not necessarily exact colors, while a video of an art exhibit needs to perform well encoding color and surface texture. ( Wikipedia)
I get to know that different type of editing software deals with different type of file, for example FCP deals with .mov files, Adobe Premiere Pro deals with .mp4, .mts files, if u use the right type of file for the editing software, the best part is you do not need to render to see the video, this increase the speed of editing and saves a lot of time.
I did some research on converter software, I found out that there are so many types of converter software you can find online, but mostly for those free software you can only convert a small amount of file. Will teaches us how to use MPEG Streamclip to convert the file to a smaller size but maintain the quality of the file. It is important to convert a smaller file because it took much time to upload on website and most of the website does not allow very big size of files.
We registered account for Vimeo and ABC pool today, will uploads all our pieces on there next time.
What is Codec?
Codecs are often designed to emphasize certain aspects of the media, or their use, to be encoded. For example, a digital video (using a DV codec) of a sports event needs to encode motion well but not necessarily exact colors, while a video of an art exhibit needs to perform well encoding color and surface texture. ( Wikipedia)
I get to know that different type of editing software deals with different type of file, for example FCP deals with .mov files, Adobe Premiere Pro deals with .mp4, .mts files, if u use the right type of file for the editing software, the best part is you do not need to render to see the video, this increase the speed of editing and saves a lot of time.
I did some research on converter software, I found out that there are so many types of converter software you can find online, but mostly for those free software you can only convert a small amount of file. Will teaches us how to use MPEG Streamclip to convert the file to a smaller size but maintain the quality of the file. It is important to convert a smaller file because it took much time to upload on website and most of the website does not allow very big size of files.
We registered account for Vimeo and ABC pool today, will uploads all our pieces on there next time.
Subscribe to:
Posts (Atom)